docker 化的 hexo
dockerfile
配置一个自己的 dockerfile,并提交到 docker
hub 上,这样以后在不同机器上,只要支持 docker 就可以写 blog 了
github: https://github.com/fireyang/hexo-docker
docker hub: https://hub.docker.com/r/fireyang/hexo/
完成的改造:
- 换主题: next http://theme-next.iissnan.com/
- 支持部署到 github
- 支持 Travis 自动部署了,参考:
. Auto Deploy Hexo.io to Github Pages With Travis CI
. 使用 Travis 自动部署 Hexo 到 Github 与 自己的服务器
后续工作:
. 运行在 vps 上,根据 github 的 hook 自动部署
其他:
听说用 Travis 更省力,这样就可以不需要 vps 上做什么东西了!那就用 docker 来做本地的预览吧
windows 下的软件包管理
windows 下的软件包管理
如果你有用 linux 或 mac 的经验,你肯定非常喜欢的软件包管理系统的安装方式,只需要一句命令行就可以安装你想要的软件,减少你找软件的麻烦,而且还能支持软件的更新。常见的有 debian 和 ubuntu 下的 apt,centerOS 下的 Yum;在 mac 下也有 brew、Fink 和 macports 可以选择。现在在 windows 下也终于有这样的工具了:chocolatey
安装 Chocolatey
官网首页有给出安装说明:http://chocolatey.org/
安装:
把下面的贴到命令行下(用 powershell 来执行安装)
@powershell -NoProfile -ExecutionPolicy unrestricted -Command “iex ((new-object net.webclient).DownloadString(‘https://chocolatey.org/install.ps1‘))” && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
帮助
- 查看帮助:choco ?
- 安装软件:choco install 或 cinst
安装 git,cinst git - 查看软件包: choco list
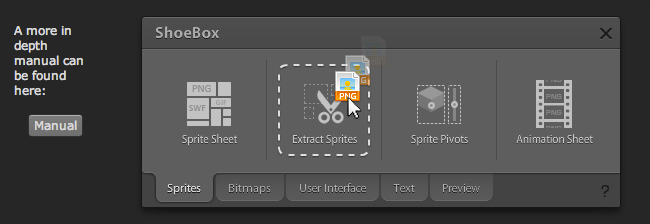
推荐一个强大的游戏开发工具:ShoeBox

地址:http://renderhjs.net/shoebox/
免费的游戏开发的素材整理工具,免费的,界面不错,基于 AIR,跨平台。
功能:
- 打包图片,支持各种导出格式:cocos2d,starling,unity3d……
- 图片的 9 宫格处理
- 支持命令行调用,可以自定义脚本,批量处理
- 等等……(我太懒了!)
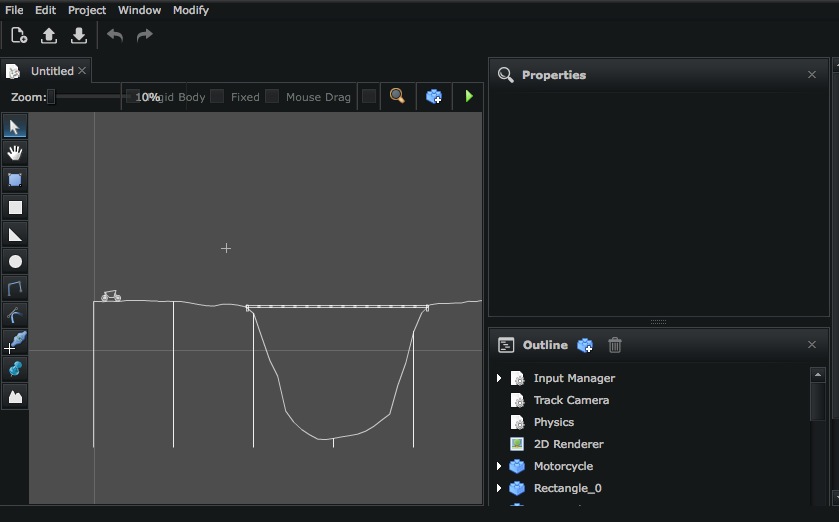
物理引擎编辑工具:Cadet

提供了两个免费的编辑器,分布支持 2d 和 3d,2d 主要就是针对 box2d 引擎,其他不多说了,自己体会吧。
可直观的看到,还可以直接预览编辑结果 (使用教程暂时不介绍了):

支持 AS 的跨平台开发引擎:Loom SDK
大致看了下这个引擎,底层用 c++ 来实现(其实是 cocos2d),上层脚本支持 AS3、lua、js、c# 等 (陆续出来),对于 flasher 来说是除 AIR 和 haxe 以为的另一个选择,期待后续更好的支持!
目前提供:sdk,samples 和 Native C++ SDK 的下载。
可能是为了推广,目前提供一个免费许可(写的时候,只有 1 天的倒计时了),许可应该是有一年的有效期。

入门视频:
2012 的 Github Game Off

原来在 2012 年的下半年,在 github 上举办了一次 game jam,是第一届,或许今年会继续这个传统。
活动在 github 的 blog 上有说明:https://github.com/blog/1337-github-game-off-winners
想参加的人只要 fork github/game-off-2012 并在截至期限前按要求提交作品就可以了,因此参加的作品都是开源的。
比赛规则也很简单:
- 必须是基于 web 的(所以大部分是 html5,flash,unity3d 居多)
- 时间是一个月时间
- 需要游戏的一个简介(作者,工具,截图,使用的框架等等)
ps:因为是开源的,而且项目基本是完整的,对学习很有帮助。
python 简易服务器
参考来源:程序员的方法:从 Mac 上快速将 pdf 文件转移到 iPad/iPhone 上阅读
目的:通过建议服务器来共享文件,比如同网内的手机文件共享
操作:
- 保证你安装了 python
- cd 到指定的目录
- 执行命令:python -m SimpleHTTPServer 8000
- 可以通过 local:8000 测试下,可以访问这个目录的文件了。
通过 Adobe Scout 了解 Flash Player
原文:
Understanding Flash Player with Adobe Scout
FP (Flash Player) 综述
- Timelines 时间轴 逐帧执行动画,类似一系列的标签,每帧执行这些标签,比如,在场景中移动对象,添加对象到舞台并缓动等。
- Scripts 脚本,也就是 ActionScript,被 FP 在某些指定的时间点执行,比如 SWF 的加载,计时器的触发,或鼠标的点击等,也可以直接绑定在个别帧上。
FP 在执行脚本的过程是变动的,大致可以分为以下四类:
- Immediate activities: 立刻执行,就是在代码执行到的时候就立刻执行,比如 new Bitmap、初始一个 HTTP 请求。
- Ongoing activities: 持续执行 ,就是初始化后,就持续执行,而不是片段性,如:播放声音,下载文件等
- Deferred activities: 延迟执行,就是一些操作会比较耗时,而延后执行,如:重新渲染,比如在更改一个显示对象的坐标,不会马上重新渲染,而是在之后的某个点再去渲染
- Implicit activities: 隐形执行,是一些内部操作,是你无法控制的,比如垃圾回收的执行,对操作系统的鼠标和键盘事件的监听等。

 站点:
站点: